Fire Transition/SlideChange/Get started/Conclude occasions on swiper initialization. These types of functions will be fired on initialization in the event of your initialSlide is not 0, or you employ loop mode
Swiper web site root, helpful to specify once you use Swiper historical past manner not on root Web-site web site. For example may be or or /subpage/
If you use "margin" css home to the elements which go into Swiper by which you pass "spaceBetween" into, navigation might not function effectively.
Permit this parameter and autoplay will probably be stopped when it reaches previous slide (has no impact in loop manner)
When enabled it will not likely allow to alter slides by swiping or navigation/pagination buttons throughout changeover
Together with Controller element Swiper comes along with Thumbs ingredient that's intended to do the job with extra thumbs swiper in a more accurate way than Controller which is utilized for syncing two swipers.
structure portion pagination existing number. Functionality gets existing number, and you might want to return formatted benefit
Enables background thrust point out in which every slide could have its own url. In this particular parameter you have to specify major slides url like "slides" and specify each individual slide url making use of details-background attribute.
Following we initialize Slider We've its initialized instance in variable (like swiper variable in example above) with helpful methods and Attributes:
Immediate little one factors of swiper. Parallax effect for these types of things will depend upon complete slider development. Practical for parallax backgrounds
This option may possibly a little bit boost desktop usability. If real, user will https://swipersweb.com/ see the "get" cursor when hover on Swiper
Will work Along with hashnav to exchange latest url state Using the new one particular in lieu of adding it to historical past
Established to legitimate to help Mutation Observer on Swiper and its things. In such cases Swiper is going to be up to date (reinitialized) each time if you alter its model (like cover/present) or modify its kid components (like introducing/eradicating slides)
Function triggers constantly though autoplay is enabled. It is made up of time still left (in ms) just before transition to future slide and proportion of that time connected to autoplay hold off
 Barret Oliver Then & Now!
Barret Oliver Then & Now! Molly Ringwald Then & Now!
Molly Ringwald Then & Now! Alexa Vega Then & Now!
Alexa Vega Then & Now! Monica Lewinsky Then & Now!
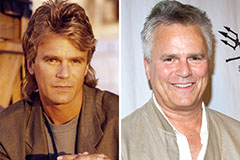
Monica Lewinsky Then & Now! Richard Dean Anderson Then & Now!
Richard Dean Anderson Then & Now!